Blog

Learn How to Improve Your Conversion Rate: Part I
Getting people to press the 'buy now' button
Your conversion rate, generally speaking, is a measure of how many people who visit your site end up buying your digital product. So, if you increase your site conversion rate you will make more money and get better value from your marketing activities. Making changes to your website that will improve your conversion rate seems like an obvious step for any online business owner. However, it's not always easy to do. How exactly can you improve your conversion rate in the first place? And what conversion rate should you aim for? In this post, we'll look at 5 tips that will help you quickly optimise your website. We hope they help!
Your conversion rate, generally speaking, is a measure of how many people who visit your site end up buying your digital product. So, if you increase your site conversion rate you will make more money and get better value from your marketing activities. Making changes to your website that will improve your conversion rate seems like an obvious step for any online business owner. However, it's not always easy to do. How exactly can you improve your conversion rate in the first place? And what conversion rate should you aim for? In this post, we'll look at 5 tips that will help you quickly optimise your website. We hope they help!
Update: Our second conversion rate article, on maximising the number of people who make it through your checkout can be found here
What is a good conversion rate?
Across the internet as a whole the conversion rates for ecommerce sites is between 1% and 2.5% depending on customers types and a number of other factors. Amazon, who have a well known brand and extremely optimised experience, have an 8% conversion rate.
If you're a SendOwl customer and would like to see your overall conversion rate (the percentage of people visiting your site that end up buying), simply plug in your Google Analytics ID to your SendOwl account.
Across the internet as a whole the conversion rates for ecommerce sites is between 1% and 2.5%
How can I improve my conversion rate?
In this post, we're going to look at how you can get more site visitors to press the 'buy now' button, thus making up for all the blood, sweat and tears you spent getting them to your site in the first place. Your pre-checkout conversion rate depends on lots of different factors such as whether your customers understand what you are selling and how it will solve a problem for them; whether they trust your brand; and whether the performance of your website is good enough to keep them on your site in the first place. We'll start by looking at how your content affects your conversion rate, before moving on to some more technical factors.
Tip number 1: make sure people know why they should buy your product
First off, make sure your site visitors are clear about what your product is and how it will solve one (or more than one) of their problems.
1. Have a clear value proposition
This should be at the top of your page, telling a customer what your product does and why they should buy from you and not a competitor. Here are some of our favourites:

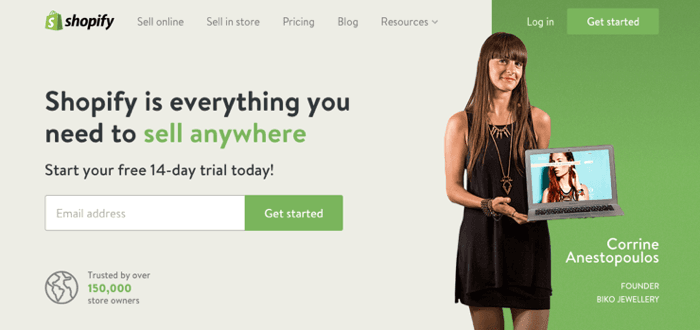
Shopify tell you what they do, why they are different (scale & scope), who uses them, and that you can try them out – not bad!

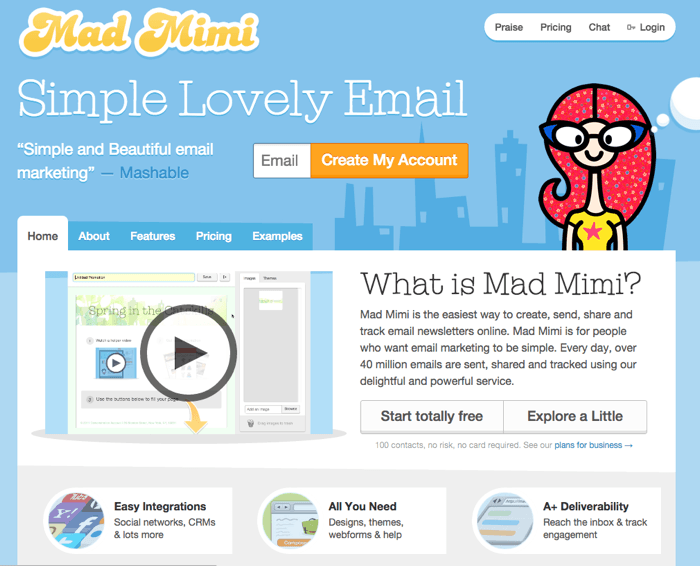
Mad Mimi tells you what they do, why they are different (easy to use, personality), and lets you know you can contact them very easily. Great!

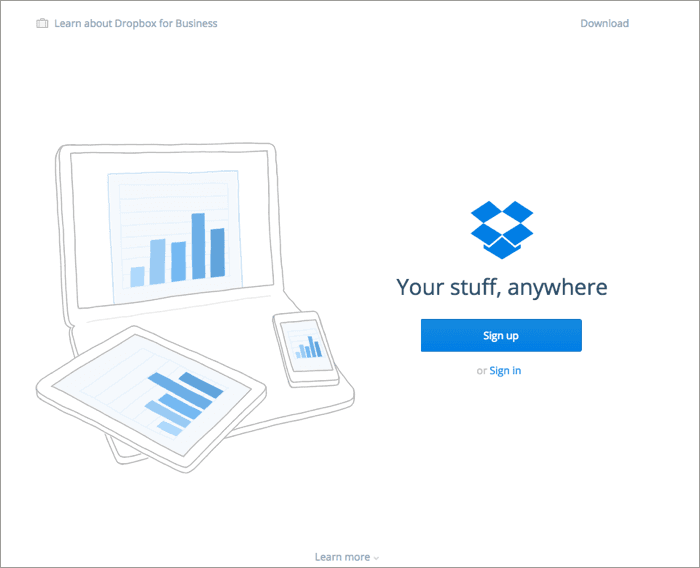
Dropbox keep it simple forcing you to focus on their words which very succinctly describes what they do
For more advice check out Help Scout's article about The Art of Creating a Magnetic Value Proposition
Don't forget that you can always test different value propositions to see which resonate best with customers. A/B testing lets you show two (or more different) versions to random website visitors to see which works best. If testing is new to you, KISSmetrics have a great beginner's guide to a/b testing.
2. Have a clear roll-call of benefits
Tell people how your product will benefit them – don't just list features. For example, one of the benefits of meditation platform Headspace is that you don't have to be in a heath studio or locked away in your living room – you can use their app to meditate on the move. So, instead of saying: 'Wohoo! we have a free app!', they say this:

Headspace show you their key benefits in easily digestible chunks
Make sure your key benefits are easy for readers to see – so either consider bullet points, or chunk them up into one or two sentence paragraphs like Headspace. Avoid saying too much or crushing all your benefits together so people skim them or, worse still, don't read them at all.
Tip number 2: Use video or images to bolster your story
Beautiful images and/or videos of your product will position it in the best possible light and boost conversion considerably. It's no coincidence that all the major retailers post lots of images of their products.
However, videos and images should show what your product does, how it works in context, or show how a buyer wants to feel (happy! successful! Less cheesed off by project overruns!). They shouldn't just be frivolous window dressing or obscure genuinely useful content.
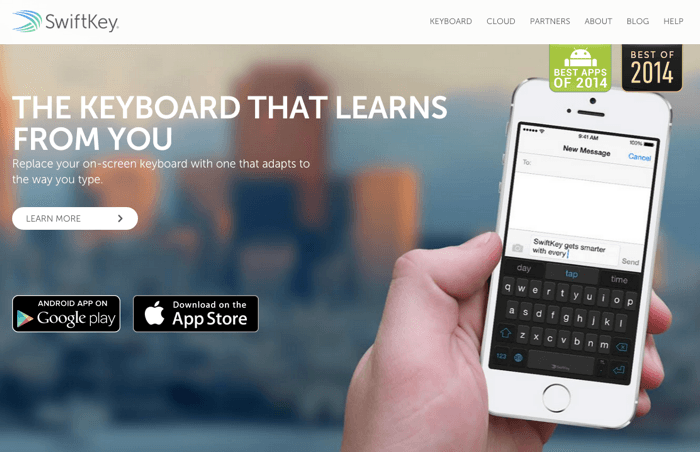
For example, if you are selling an app it could be a good idea to show an image or animation of your product on a mobile or tablet to quickly help people make that connection. This is an approach taken by SwiftKey, an app that helps you type faster on a mobile or tablet:

You can see at a glance that SwiftKey is designed for use on your mobile
Avoid stock photos that don't have any real relationship to your product or brand – they may make people think your site is less credible and can also look a bit cheesy (anyone for another picture of smiling people running down a beach?).
Tip number 3: Make sure your website doesn't contain either distractions or important omissions that stop people buying
Avoid too much/too little content
It can be really tempting to put everything you think a site visitor needs to see on your homepage or a key landing page, but resist. A page that is too cluttered is hard to read and can confuse and bore people.
Of course, what is 'cluttered' for one person may be okay for another. A designer might be horrified by a site that someone else thinks is fine. The main test is to make sure that a site visitor can easily read, see and view all your useful, usable content without need to squint or to spend precious time asking: 'where do I look first?'

Your site visitors want to find the answers to key questions on your website. Don't make them hunt for it! [photo credit]
This problem of too much irrelevant copy is a hundred times worse on small screens. If your customers struggled to find what they wanted on a desktop, then they are going to be so much more frustrated scrolling, pinching or zooming on a mobile.
Instead of content dumping, give people what they need when they need it. So, when they first arrive on your site there is not much point shouting BUY NOW because they don't know much about your product and actually want to check out some key benefits first. Equally, writing about your company ethos might be important to you, but it's probably not the first thing on a customer's mind when they arrive at your site.
Jared Spool, CEO of User Interface Engineering, often writes about 'the scent of information', meaning that if you give your customers a clear idea of what they'll find when they take an action they are more likely to move deeper into your website. That way you can ease people through your sales funnel without needing to create a log-jam of content up front.
If you have trouble containing your zeal for long paragraphs, experiment with writing your content for mobile first. Not only will you end up with content that works cross-platform, but you'll probably end up with more relevant content full stop. A lot of content we upload to websites 'because we can' probably shouldn't be there.
Use social proof
A lack of credibility can damage your conversion rate because people don't trust your brand or your product enough to make a purchase
Although too much badly structured information is a fairly common problem for lower-converting websites, the opposite can also be true. Some websites have important omissions that stop people moving forwards through the sales funnel. One of the most important of these is a lack of faith in your brand and your product. Put simply, you just don't look credible enough to tempt a site visitor to buy.
To boost your online credibility, consider adding (genuine) testimonials from happy customers, preferably with photos and names, publications you've been featured in, information about the specialists behind your product, or endorsement by key influencers or organisations. Professional design and content should also boost the credibility of your site, although only if they communicate your brand. Badly designed sites with obviously sincere people behind them can still outperform WordPress sites that look like everyone else's!
Show don't tell
This is an old writers' maxim. It means that instead of writing 'he felt happy', which leaves a reader cold, you should write something like 'his mouth curved into a smile. Then he punched the air with his fist and shouted 'come on!', which does a much better job of communicating happiness.
In the context of selling digital goods online, show don't tell means that instead of saying to customers, for example, that your product is 'fabulously easy to use' you show them this – perhaps by a demo of your interface or by using screenshots. Or instead of saying 'this is the best product you will ever buy' you can give people a free trial or access to a limited aspect of the product so they can find this out for themselves – and get hooked.
By showing people what your product is like (fab, easy to use), you also boost the credibility of your product because you aren't making airy claims that will make many buyers say 'yeah, right. Anyone can say that!'

Don't just tell your site visitors something – they might not believe you! Show them instead. [photo credit]
Pre-empt objections
Although this is something we'll look at more in our second conversion rate article, there are a few pre-checkout tips that should help boost your conversion rate. Some people will want to know:
- 'How do I contact you if I want to know something else or ask a question?' Give them an easy and obvious way to do this, like Mad Mimi.
- 'What happens if something goes wrong with the product?' Make sure people know you offer customer support/a free refund/a 30 day free trial.
Tip number 4: Make sure your calls to action are obvious enough
Calls to action are what you want people to do – and your most important one is 'buy now' or 'add to cart'. Make sure these are easy for people to see and select. Unless you optimise your site for mobiles, you may end up with Buy Now buttons that are barely big enough for a customer to see let alone get a big finger on.
It's also a good idea to make sure that all your call to action buttons are big, clear and in a different colour to your main website colours so they stand out. Notice how nearly all the sites shown earlier use this to great affect.
Tip number 5: Make sure your website looks good on mobiles
Mobile now accounts for 50.3% of all ecommerce traffic – Shopify
More than half of your customers want to buy your products on a mobile, whether they are on their lunch break, watching TV on the sofa, or reduced to mobile browsing because the kids are hogging the laptop.
If your website is responsive – which means it resizes to look good on different screen sizes – then you make it much more likely that they will consider buying your product. However, if your site visitors have to pinch and zoom to see anything on your website then they might not bother. Why should they? Their time is precious and your competitors' websites are much easier to browse.
A recent report on mobile behaviour found that 91% of customers say access to content any way they want is important.
The trick is to stop thinking of your website as a series of pages on which you can precisely arrange your content and start thinking of it as a fluid package of content pieces that will look different on different devices. Just make sure that you establish what content chunks need to appear in roughly what order to most effectively lead your customer through your sales funnel.
But how do you make your site responsive? If you are using a website builder then it's likely they have responsive templates you can use; If you employ an agency or developer, you might need to consider a full or partial redesign. If you go down this route, make sure that all your copy and visuals will work on mobile as well (that 1,000 word about us page might need a rethink!).

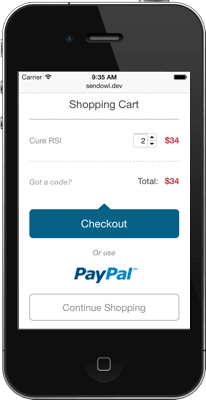
This is how the checkout for SendOwl looks on a mobile. We wanted to make sure it was as easy to use as possible.
Tip number 6: make sure your website loads quickly
According to KISSmetrics, 47% of consumers expect a web page to load in 2 seconds or less and a 1 second delay in page response can result in a 7% reduction in conversions. At SendOwl we know how important this is and our average request time is under 0.1s. It's a metric we watch very carefully.
Google also gives fast sites a better search engine position so it's something worth spending time looking at. Here are a few suggestions for reducing page load times:
1. Minimize http requests
An http request is made for different elements on your page: images, stylesheets, scripts, Flash and so on. So, the more components you have on a page the more likely it is to take a long time to load.
Your easiest option here is to streamline the number of components on your page (do you really need those images? Or that 'cute' animation?). A lean page is a faster page.
Also, consider whether you can use css instead of images, combine multiple stylesheets and reduce scripts and put them at the bottom of the page (if all this is gobbledygook, ask a developer for help or learn a bit about coding – you won't regret it!).
If you don't know how long your web pages are taking to load you should be able to check your analytics. If you use Google Analytics, go to behavior > site speed > speed suggestions for some custom tips about improving the load time of specific pages.
2. Optimize images
KISSmetrics has two tips for reducing image size.
Optimize Your Images – In Photoshop or Fireworks, you can use the “Save for Web” option to drastically reduce image size. An image quality slider lets you see the visual trade-offs between graphic file size and crispness. Don’t have a graphics program? Smush.it from Yahoo can do the trick.
Don’t Rely on HTML to Resize Images – HTML (and by extension, WordPress blogs), make it easy to create a smaller version of a larger graphic. But just because you load that smaller size, doesn’t mean it’s taking up any less room on the server. The browser still has to load the ENTIRE image, THEN check the width and height you want and THEN resize it accordingly.
3. Sort out messy code
Code can be messy for a number of reasons: your developer (which might be you) is not an expert; you use a website build service which sometimes churns out messy code; or your site has been continuously developed, tweaked and extended so your code base is a bit confused. Here’s Google’s recommendations for improving your code base:
To minify HTML, you can use PageSpeed Insights Chrome Extension to generate an optimized version of your HTML code. Run the analysis against your HTML page and browse to the ‘Minify HTML’ rule. Click on ‘See optimized content’ to get the optimized HTML code.
To minify CSS, you can try YUI Compressor and cssmin.js.
To minify JavaScript, try the Closure Compiler, JSMin or the YUI Compressor. You can create a build process that uses these tools to minify and rename the development files and save them to a production directory.
Conclusion
Relatively small changes to your conversion rate can lead to a substantial increase in revenue over time, so it's definitely worth spending some time and money on optimisation now. Conversion rate optimisation is also a great way to stay in touch with what your customers want, because good content addresses user need rather than just business need (and unless you satisfy the former, you won't have much success with the latter).
If you're feeling a bit intimidated by the technical details or the idea of reworking lots of content, step back and take a deep breath. Even small changes can make a difference so just identify what your weakest point is and tackle it. Then start over with the process next week – or perhaps the week after. The upward trend of your conversion rate will be encouragement enough to keep going!
Read part two of our conversion rate series: Getting more people through checkout.

Matt Wells is the Head of Operations at SendOwl, a digital product delivery and access solutions for creators, solopreneurs and SMBs. An accomplished entrepreneur and technologist, he has founded multiple companies, including Virtual Value and Shujinko. Throughout Matt's career, he has built and led high-performing teams that consistently deliver world-class software solutions. With deep expertise in cloud engineering, infrastructure, and security, Matt has held impactful roles at Starbucks, CARDFREE.
community
Join our newsletter for the latest tips, updates,
and exclusive offers to supercharge your digital product sales.