
How to Create a Shoppable One-Pager That is Perfect for Your Link in Bio
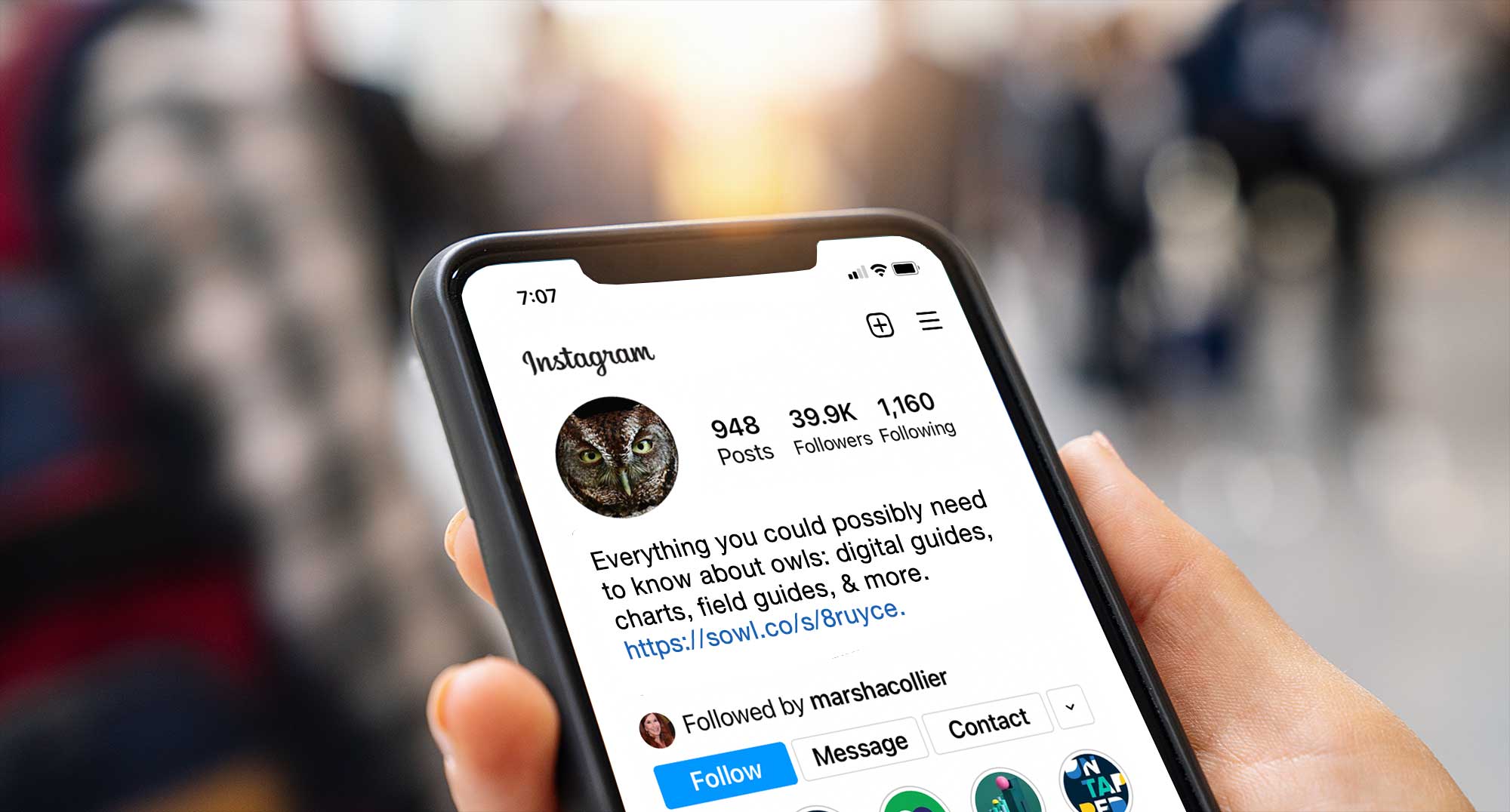
Unless you have a dedicated website or link aggregator, it can be challenging to sell multiple products on social channels like Instagram or TikTok without having to constantly change the link in your bio.
So how can you use SendOwl to showcase groupings of products (or all of them) with one simple link?
Get creative with the product sales page.
Unless you have a dedicated website or link aggregator, it can be challenging to sell multiple products on social channels like Instagram or TikTok without having to constantly change the link in your bio.
So how can you use SendOwl to showcase groupings of products (or all of them) with one simple link?
Get creative with the product sales page.
The SendOwl product sales page was originally designed to help users showcase more information about their digital product alongside easy checkout buttons. However, as so many features in SendOwl are, the sales page is flexible enough to allow you to turn a bundled product into a simple one-pager. All you need is a bit of copy-and-paste HTML magic, and boom, you have a link that lists multiple products that can be purchased individually or all at once. No coding required.
Here are 5 easy steps to getting it done.
Step 1: Add products

If you already have products configured, skip to Step 2.
Before you can create a bundle of all your digital products, you must first create them individually, setting the titles, prices and descriptions. Detailed instructions on adding digital products here.
Why is this important? In the following steps, you’ll be adding these products to your bundle by copying these product links.
Step 2: Copy product links

For each product you are including on your link in bio sales page, we recommend creating a list of product links ahead of time, as you will be using them to insert into HTML later.
- Go to Products.
- Select the individual product you want to use.
- Scroll to the bottom of the page, and click on View Button Code.
- Under Sell with Payment Links, click “Copy link” next to “Use this link to send customers directly to your payment page.”
- Paste the links into a separate document for later use.
Step 3: Add a bundle

Creating a bundled product in SendOwl gives creators the ability to offer multiple products at a discounted rate by aggregating existing, individual products into one bundle. When users make a purchase, links, or files are delivered for all products in the bundle.
In this particular case, we are using the Bundle Sales Page to create a one-pager that not only includes the bundle purchase, but also links to purchase products individually.
- From your Dashboard, go to Products > Bundle.
- Enter a Bundle Name (visible to the end-user).
- Set the Price that represents the purchase of all products included in the bundle (required). And don’t forget, everyone loves a good deal, so consider setting the price at a discounted rate to encourage customers to make the leap.
- Select the applicable products that you want to showcase on your one-pager from the drop-down list.
- Click Create Bundle.
Step 4: Configure the bundle product sales detail page

- While viewing the bundle you just created, click on “Add a product image, description, and summary points.” under the Sales Page section.
- You can add an image, but skip the Summary Points.
- Under the Description, add HTML list code by copying and pasting the following example. It should include all of the relevant products in your bundle.
Follow a link below to purchase individual guides, or click "Buy Now" to purchase all of our guides at a discounted price. <ul> <li><a href=”YOUR SENDOWL PRODUCT LINK”>Owls of North America - $9.00</a></li> <li><a href=”YOUR SENDOWL PRODUCT LINK”>Guide to British Owls - $9.00</a></li> <li><a href=”YOUR SENDOWL PRODUCT LINK”>Owl Identification Chart - $4.00</a></li> <li><a href=”YOUR SENDOWL PRODUCT LINK”>Owl Field Guide - $7.00</a></li> <li><a href=”YOUR SENDOWL PRODUCT LINK”>Owl Safari Guide - $7.00</a></li> </ul>
Each product in the example above is represented with an opening <li> tag and a closing </li> tag. If you want to remove a product from this example list (e.g. you’re only using 4 instead of 5), you can delete the entire <li> line. Always keep the opening and closing <ul> tags.
- Update the YOUR SENDOWL PRODUCT LINK with the product specific payment links from Step 2.
- Update the product title and pricing (e.g. Owls of North American - $9.00). Be sure the price you enter is the same as your product in SendOwl.
- Once your links, titles, and prices have been updated and pasted into the Description box, Save your work.
Step 5: Grab your link and share

- Navigate back to the bundled product you created.
- Click the View Button Code link at the bottom of the Product Settings page.
- Under Payment Links, click Copy Link next to the field labeled “Use this link to send customers to your product sales page.”
- Add the link to your Instagram or TikTok bio (or anywhere you can paste a link on the Internet).
Voila! Instant one-stop-shop landing page for all your products.
Final thoughts
There are many options available to create these one-pagers (or link in bio). However, with SendOwl, you get the full checkout and digital delivery experience most of these other services don’t have, making setup easy for you and purchasing easy for your customers — winning!
Interested in learning more? Explore SendOwl features to discover how you can sell quickly and scale efficiently. Prefer to see for yourself? Give SendOwl a try free for 30 days. No credit card required.
Happy selling!

Matt Wells is the Head of Operations at SendOwl, a digital product delivery and access solutions for creators, solopreneurs and SMBs. An accomplished entrepreneur and technologist, he has founded multiple companies, including Virtual Value and Shujinko. Throughout Matt's career, he has built and led high-performing teams that consistently deliver world-class software solutions. With deep expertise in cloud engineering, infrastructure, and security, Matt has held impactful roles at Starbucks, CARDFREE.
community