10 website mistakes that will lose you mobile customers
and how to avoid them

With mobile use continuing to grow, all businesses need to make sure that their content looks good on mobile. Here are some common website mistakes that will lose you mobile customers, with a few suggestions about how to fix them.
1. Your website isn't responsive
It's easy to think of your website as a series of pages on which you can arrange your content. So, you may plan to have some copy top left, a picture just below it and a side bar to the right.
However, if you treat your website as a series of pages, then you'll please some customers who happen to browse on the 'correct' size of screen. All your other customers will have a much poorer browsing experience.
If your customers browse on a mobile, they'll have to pinch and zoom to see anything – and might not bother. If they browse on a large screen, they won't be impressed that your website is hunched up in the middle of the screen like something from the 1990s.
A recent report on mobile behaviour found that 91% of customers say access to content any way they want is important.
Instead, think of your website as a fluid package of content pieces that will look different on different devices.
To make sure that your content looks good on mobiles you have a few choices. You can create a special app for mobile users. The main advantages is your customers can browse this offline and you can be creative in terms of features and user experience. The disadvantage is that you have to update content on your website and on your app, which can be hard work. Apps are also only built for certain operating systems, you have to play by the rules of the app store, and marketing your app can be difficult.
By 2015, more Americans will access the internet through mobile devices than through desktop computers, according to a prediction by the International Data Corporation. - Karen McGrane, Content Strategy for Mobile
You can also create a mobile website, which provides a good user experience for your mobile users and can be quick to load. On the other hand, you are forking your content, making it harder to update, and creating two urls.
Or you can make your website responsive. The main advantage is you have one website, which is easier to update in terms of content. The downside is that it can be difficult optimising your responsive site for all devices. Increasingly, the main website-building platforms let you choose responsive templates when you design your own website.
This article on The Pros and Cons of Responsive Web Design vs. Mobile Website vs. Native App offers a useful introduction to the different options.
If you employ and agency or developer, you might need to consider a redesign if you decide to make your website responsive. If you go down this route, make sure you think about whether all your copy and visuals will work on mobile as well.
Think of a website redesign as the perfect opportunity to edit, archive, reformat and update all your content to make it work cross-platform. It's better for content to look good on all screen sizes that great on one device and terrible on the others.
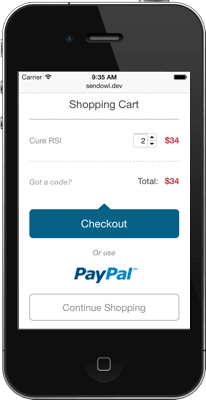
This is how the checkout for SendOwl looks on a mobile. We wanted to make sure it was as easy to use as possible:

2. Your infographics and tables are barely readable on mobile
Infographics can be an effective way of conveying complex information in a clear and attractive manner. Financial startup Mint used infographics very successfully to expand their reach and attract more customers. Their infographics are attractively designed and contain genuinely useful content.
However, try and avoid using too many fixed sized infographics and tables that are unreadable on smaller screens unless you want to alienate your mobile customers. But who are your mobile customers? They can be anyone – including people who browse on mobiles in their lunch break even though they have a desktop in the office and a laptop at home. And it's their first impression of your landing page or blog that they'll remember.
This is how a big infographic can look on mobile – could you be bothered reading it?

One way to improve how your infographics look on mobiles is to create them vertically so they scale down well. Alternatively, you can serve up two infographics or tables: one that works on larger screens and one that is optimised for smaller screens.
3. Your website has too much copy and it doesn't scan well
It's tempting to treat your website like a filling cabinet, with a particularly large drawer reserved for your homepage. You upload as much information as possible about your company because you want to communicate your product.
Someone might just need that FAQ section; someone else surely wants to read your mission statement and that very long PDF about your strategic plan for the next two years.
Surely more content is better?
Not really. The point of your content is to communicate your product clearly to your customer so they are certain they will benefit from buying it – and will make the purchase. Relevant content also saves your company money because useful, usable content educates potential leads and existing customers about your product so they don't have to talk to your customer service team so often.
85% of our respondents said mobile devices are a central part of everyday life. - Mobile Behaviour Report, 2014
Too much irrelevant content can prevent customers finding the information that they need at the point that they need it. Badly formatted and under-edited content can do the same. Many customers will scan your content – and if you have a wall of copy then they might not bother.
This problem of too much irrelevant copy is a hundred times worse on small screens. If your customers struggled to find what they wanted on a desktop, then they are going to be so much more frustrated scrolling, pinching and zooming on a mobile.
Try and write your content for mobile first. Not only will you end up with content that works cross-platform, but you'll probably end up with more relevant content full stop. A lot of content we upload to websites 'because we can' probably shouldn't be there.

4. Your website has lots and lots of pages
Websites with lots of pages can perform quite badly on mobile. This is because it's tedious to have to keep loading new pages to find the information that you're looking for. What news article would you rather read on mobile? One that you can just keep scrolling down to read, or one that is stretched over three different pages?
Because of the increase in mobile usage, people are more used to scrolling, even on desktops. This is why you'll have seen more long-form homepages around on the web, like this one by Litmus.
67 percent of consumers say they are more likely to purchase from a mobile-friendly website than they are from a website not optimized for devices other than desktop. - The Next Web
Consider whether some of your content should be displayed on one page, perhaps with a sticky navigation or anchor links at the top so people can quickly find other information if they want to.
Alternatively, make sure that you offer people a very good reason to click through to another page. Jared Spool, CEO of User Interface Engineering, often writes and speaks about 'the scent of information', meaning that if you give your customers a clear idea of what they'll find when they take an action they are more likely to move deeper into your website.
5. Your call to action buttons are too small
Unless you optimise your site for different screen sizes, you may end up with Buy Now buttons that are barely big enough for a customer to see let alone get a big finger on.
Don't make it any trickier for customer to select a button on your website than it already is considering the size of some mobiles. Make sure that all your call to action buttons are big, clear and in a different colour to your main website colours so they stand out.
Although the WWF include two calls to action at the top of the screen, they make both of them easy to read and select:

6. Your product teasers, summaries and headings get truncated on mobile
As content strategist Karen McGrane says:
Writing a good teaser is one of the simplest things you can do to help your users orient themselves so they can find what they're looking for
However, many product teasers are non-existent, badly written or truncated. This leads to confusion, particularly on mobiles, where users want more reassurance that a link will take them where they want to go.
Avoid reusing content from desktops that gets truncated on mobiles. A sentence that stops half way through will not persuade mobile users to select that link.
Similarly, avoid writing summaries and headlines that get chopped off on mobiles. Cutting off copy arbitrarily is frustrating for users who can't make sense of the heading or summary and don't fancy clicking a 'read more' link to access a few measly extra words.
Karen McGrane suggests writing a number of headlines, summaries and teasers that you can serve up on different devices. If this sounds like too much hard work, consider writing for mobile first and seeing if you really do need those extra words.
If you're still not sure that you need to optimise your website for mobile users, consider that in a recent report on mobile behaviour 76% of smartphone users and 70% of tablet users looked for information online. That's a lot of people whose first impression of your website will be on a small screen.
7. Your website has lots of large images and videos
If you have a lot of images and videos on your website then it might be slow to load on a mobile due to mobile data (3G/4G). This can severely affect your conversion rate.
According to Kissmetrics, 47% of consumers expect a web page to load in 2 seconds or less and a 1 second delay in page response can result in a 7% reduction in conversions.
Kissmetrics has two tips for reducing image size.
Optimize Your Images – In Photoshop or Fireworks, you can use the “Save for Web” option to drastically reduce image size. An image quality slider lets you see the visual trade-offs between graphic file size and crispness. Don’t have a graphics program? Smush.it from Yahoo can do the trick.
Don’t Rely on HTML to Resize Images – HTML (and by extension, WordPress blogs), make it easy to create a smaller version of a larger graphic. But just because you load that smaller size, doesn’t mean it’s taking up any less room on the server. The browser still has to load the ENTIRE image, THEN check the width and height you want and THEN resize it accordingly.
Karen McGrane suggests creating a system of image crops that will serve a wide range of contexts and image resolutions.
Alternatively, consider whether you actually need all that visual content. Do users actually want to see all those pictures?
8. Your website doesn't show a user the most useful content first on a mobile
On a large screen you may feel that you have plenty of room to communicate your key business messages. However, this isn't entirely true. Most desktop users skim their way through content rather than reading it. You probably only have a few seconds to convince users to stay on your site. And what's true on desktops, is even more true on mobiles.
Concentrate on prioritising your content so that your primary message displays first on all screens, followed by your secondary and third messages. This way you'll stand a better chance of earning the attention of a mobile user.
This approach will only work if your key business messages also mesh with user need though. Just because you want to tell a customer the life story of your business at the earliest opportunity, doesn't mean that's the first thing a customer wants to know when they land on your website.
Delivering content on mobile isn't an afterthought. It's a necessity. It isn't a luxury. It's a requirement. - Karen McGrane, Content Strategy for Mobile
If you don't know what a customer wants from your website, consider doing some user research such as customer interview or surveys, as well looking at your analytics to see how customers currently behave on your website.
To effectively convey your key messages, consider using copywriting tricks like writing your first sentence as a summary, putting the most important idea first, and using one topic per paragraph. You could also use bulleted lists, which are easy to scan, and highlighting keywords like hyperlinks.
9. Your website comments and reviews sections unfold endlessly on a mobile
Consider whether it would be better to put some subsections of content behind a section header that can be expanded. For example, Wikipedia display the full introduction to an article and then the headers for each subsection for mobile users.
Reviews and comment sections may work better behind a header than can be expanded and contracted. This way, users can easily access the content if they want, but aren't intimidated by a page that seems to scroll down endlessly.
This website containing free technical videos puts comments and show notes behind section headers on small screens:

10. Your mobile website or app contains only half the information your customer needs
If you decide to create an app or a mobile website instead of going down the responsive design route, then be cautious about serving up only part of your content. Mobile users increasingly complete all kinds of tasks on their smartphones and tablets – even while sitting on the sofa!
In a recent report on mobile behaviour fifty-four percent of respondents say that mobile websites don’t give enough content.
Karen McGrane also shows the growth in the number of people who are 'mobile mostly' or 'mobile only' – meaning they will only ever read about your company on their mobile. Even back in 2011, twenty-eight percent of smartphone users went online mostly using their phone.
Let your users choose what information they want to find while browsing on their mobile, rather than making the decision yourself.
Improve your conversion rate with our mobile-optimised checkout

Matt Wells is the Head of Operations at SendOwl, a digital product delivery and access solutions for creators, solopreneurs and SMBs. An accomplished entrepreneur and technologist, he has founded multiple companies, including Virtual Value and Shujinko. Throughout Matt's career, he has built and led high-performing teams that consistently deliver world-class software solutions. With deep expertise in cloud engineering, infrastructure, and security, Matt has held impactful roles at Starbucks, CARDFREE.
community